| Version 4 (modified by , 12 years ago) (diff) |
|---|
Overview
BOINC-Drupal integration harnesses many powerful functions of the Drupal development framework and content management system, both simplifying the management of BOINC projects and improving the end user experience on project websites.
Benefits of Drupal
The philosophy of Drupal is to keep things simple and modular. Theme code for visual design is separate from site functionality logic, which is separate from the site content itself (it is similar to MVC, but is more appropriately a PAC architecture). Distinct types of functionality are packaged together in modules for simple organization. These modules can be turned on and off, leveraged by other modules, or even shared for use in other development projects.
Drupal offers a number of benefits to project maintainers:
- CMS: Create and manage site content without knowledge of HTML
- Theming: Full CSS support, complete with template overrides in custom themes
- Change management: Site configuration can be exported to code for versioning, minimizing manual changes
- Powerful deployment: Changes can be deployed across development and production systems with minimal effort
- Extensibility: Designed to be modular and extendible to balance simplicity and functionality
- Distributed maintenance: Most code owned by active members of the community, simple update process
Simplified management for project maintainers allows more time to be spent on content, site features, and presentation, improving the end user experience by extension.
Current BOINC projects that make use of Drupal integration:
- Albert@home (test project for Einstein@home)
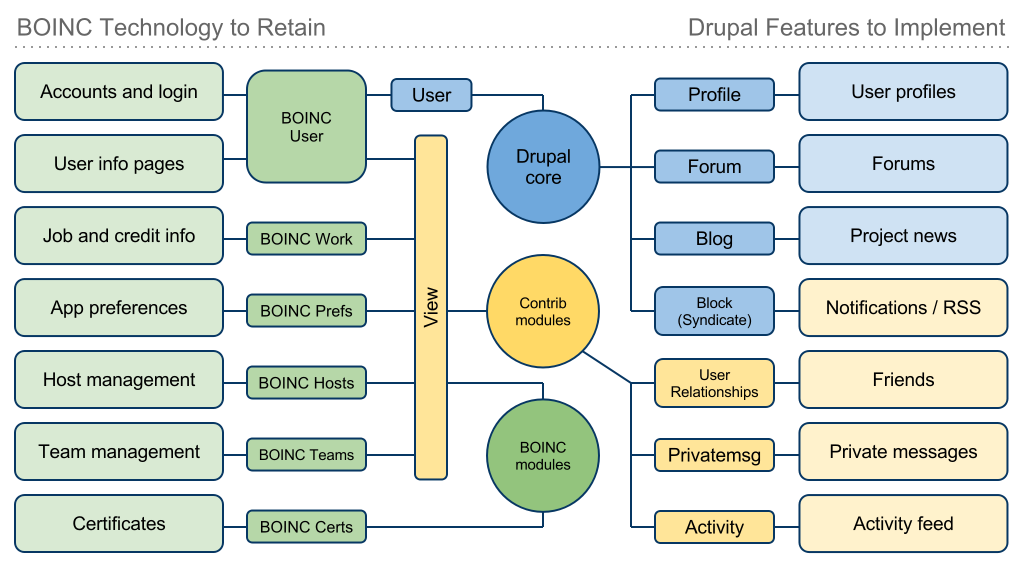
Drupal Module Organization
Drupal is built on the concept of a solid core set of functions that can be extended as required to handle the specific needs of a project. The "Drupal way" of doing almost anything is to take a core function or theme and augment it by hooking into it with a module, which essentially just adds the desired code to an existing routine. The code for core Drupal functions should never be modified directly! Custom modules can be written to provide new functions, or there is a large community of developers building and maintaining shared modules on the drupal.org website. Most of the functionality needed for integration with BOINC is provided by these third party modules.
The structure of any Drupal site revolves around the core functions of Drupal, third party enhancements to that core, and custom code that provides any required functionality not otherwise available by either of those established channels. This organization could be described as some combination of core, contrib, and custom modules working together to provide high level site features:
Modules generally build on other modules, so a custom module to enhance part of the system may work in conjunction with half a dozen other modules in order to provide a given function.
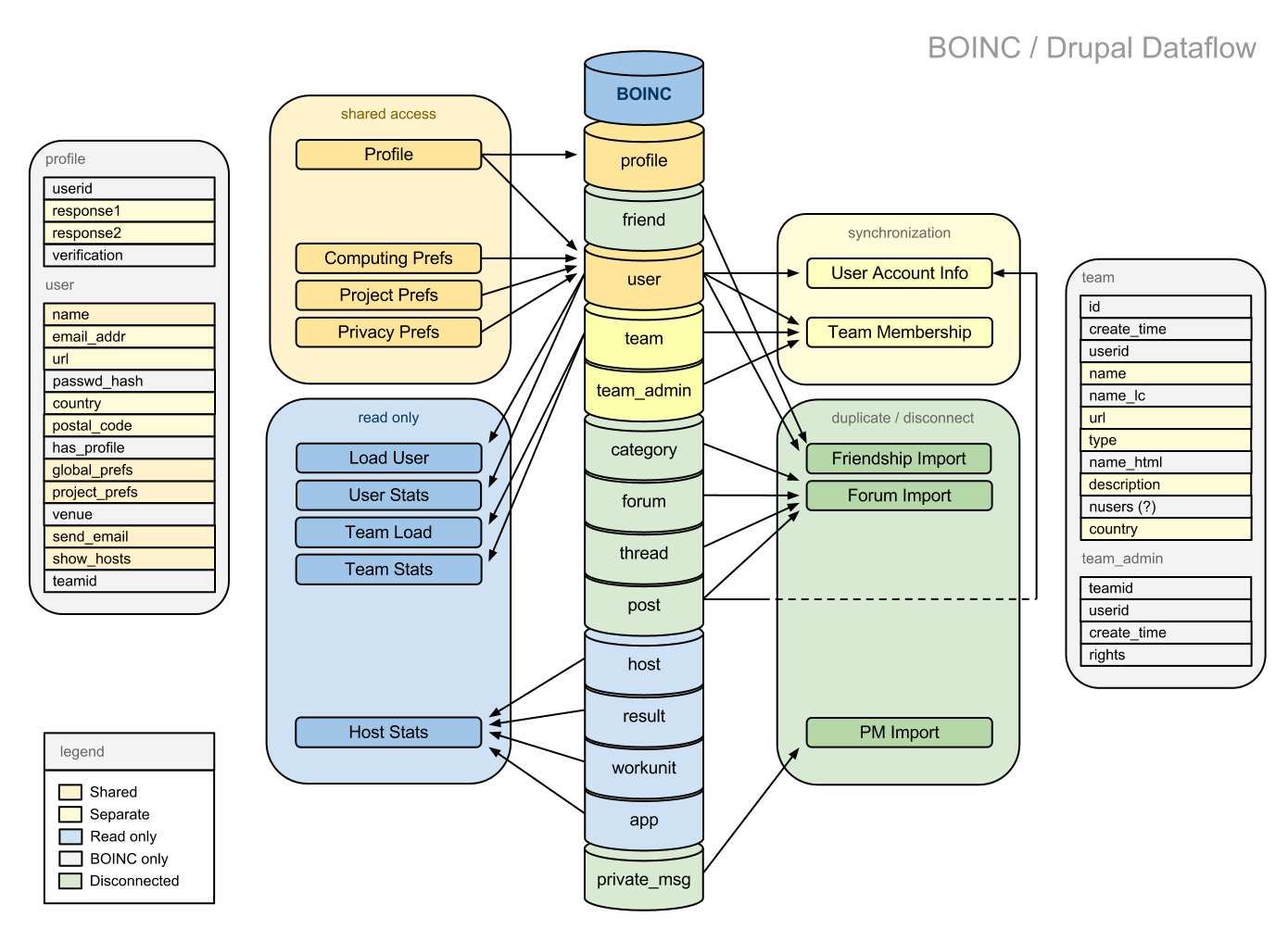
Database Integration
The Drupal system ties into the BOINC database in order to display information for users, hosts, and teams. Most of this involves reading data only, though user profile data and preferences operate in a shared state, allowing changes to be made to the relevant BOINC table records from either the standard BOINC or Drupal enhanced web interfaces. There is also an import module that offers an interface for importing data when it is not feasible to rely on shared or read-only access, as is the case for discussion forums and private messages. The following diagram details how the BOINC database is used by the Drupal system:
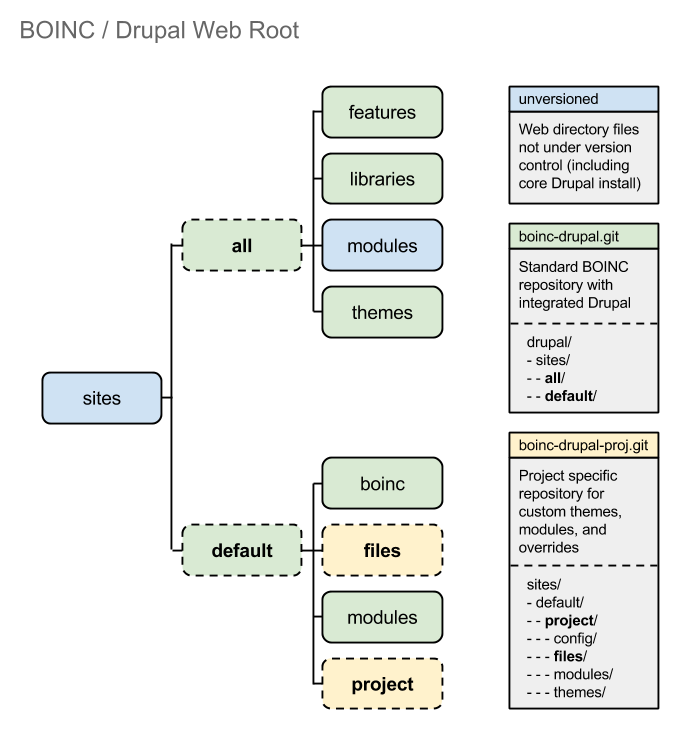
Code Organization
Drupal is installed in a web directory, typically at the root of a virtual host. Initially, this installation is the Drupal core only and contains no contributed modules or custom code. At the top level of the core Drupal installation is a sites/ directory. This is where contributed and custom modules are deployed. Hosting multiple sites from one instance of Drupal is possible by creating directories for each site domain here, each with the modules needed for its corresponding site, and an additional all/ directory for shared modules and themes. In a single-site deployment, the default/ directory will be used instead of a domain name.
How to Install
See further documentation at InstallDrupal.
Basic Site Management with Drupal
Admin web interface:
- Content management
- Site features
- BOINC configuration
Using drush on the command line:
- drush fl : List all Features with current status
- drush fr-all : Reload all Feature configurations from code
- drush fu [feature] : Update Feature code using current configuration in Drupal
- drush cc : Clear Drupal caches (when in doubt, clear it out... solves many problems)
Typical deployment process:
- Make changes to code and configuration on development system
- Check Features list for overrides and run drush fu (or use the web interface to recreate any overridden Features) to capture changes
- Commit changes to relevant git repository and branch, push to origin
- Pull changes into web root of deployment target (e.g. beta system)
- Run drush fr-all or opt to revert individual Features to apply changes present in code to the Drupal database
Attachments (3)
- BOINC-Drupal_module_organization.png (117.6 KB) - added by 12 years ago.
- BOINC-Drupal_dataflow.png (155.0 KB) - added by 12 years ago.
- BOINC-Drupal_web_root.png (49.4 KB) - added by 12 years ago.
Download all attachments as: .zip